 |
| Tutorial membuat game dengan framework phaser |
Tutorial Membuat Game Sederhana dengan Framework Phaser - Masih membahas tentang tutorial membuat game html 5 menggunakan framework phaser. Kali ini kita akan membahas lebih dalam lagi tentang pemrograman game berbasis html 5 dengan framework phaser. Game yang akan dibuat di sini merupakan game sederhana dengan framework phaser, yang mana kita akan berlatih cara membuat layout dalam phaser, membuat sprite untuk karakter, membuat background game dan melakukan kontrol terhadap karakter.
Tutorial Membuat Game dengan Framework Phaser
Untuk membuat game dengan framework phaser, terlebih dahulu buatlah folder dengan nama tutor2 di htdoc. kemudian di dalam folder tutor2 buatlah folder lagi dengan nama assets dan js.
 |
| Struktur folder tutor |
Setelah kita membuat folder tutor beserta sub foldernya, selanjutnya kita akan memulai membuat game sederhana dengan framework phaser, langkahnya adalah sebagai berikut :
1. Copy-kan file phaser.min.js yang berada pada folder build phaser ke dalam folder js yang berada pada folder tutor2 yang kita buat tadi.
2. Kemudian setelah kita meng-copy file phaser.min.js kemudian kita cari file asset yang kita butuhkan untuk membuat game. untuk mudahnya file tersebut penulis sediakan di sini.
 |
| File dude.png |
 |
| File platform.png |
 |
| File sky.png |
 |
| File star.png |
3. Taruh file-file asset tersebut ke dalam folder assets. Dan kemudian kita akan mulai menuliskan code untuk game phaser.
4. Buatlah file latihan1.html, kemudian kita tulis code berikut ini.
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Membuat Game Sederhana</title> <script type="text/javascript" src="js/phaser.min.js"></script> <style type="text/css"> body { margin: 0; } </style> </head> <body> <script type="text/javascript"> var game = new Phaser.Game(800, 600, Phaser.AUTO, '', { preload: preload, create: create, update: update }); function preload() { //Load gambar dan spritesheet game.load.image('sky', 'assets/sky.png'); game.load.image('ground', 'assets/platform.png'); game.load.image('star', 'assets/star.png'); game.load.spritesheet('dude', 'assets/dude.png', 32, 48); } var platforms; var player; var cursors; var stars; var score = 0; var scoreText; function create() { //menggunakan physics untuk membuat objek membunyai efek gravitasi game.physics.startSystem(Phaser.Physics.ARCADE); //menambahkan background sky game.add.sprite(0, 0, 'sky'); //membuat grup untuk mengelompokkan objek platforms = game.add.group(); //mengaktifkan physics untuk semua objek yang ada pada platforms platforms.enableBody = true; //membuat ground var ground = platforms.create(0, game.world.height - 64, 'ground'); //mengatur lebar agar sesuai dengan lebar game ground.scale.setTo(2, 2); //Fungsi agar tidak akan terjatuh saat objek karakter berada di atas ground ground.body.immovable = true; //membuat dua buah ledges var ledge = platforms.create(400, 400, 'ground'); ledge.body.immovable = true; ledge = platforms.create(-150, 250, 'ground'); ledge.body.immovable = true; //settingan untuk player player = game.add.sprite(32, game.world.height - 150, 'dude'); //mengaktifkan physics pada player game.physics.arcade.enable(player); //pengaturan properties untuk physics. Memberikan karakter dapat memantul player.body.bounce.y = 0.2; player.body.gravity.y = 300; player.body.collideWorldBounds = true; //membuat player dapat berjalan ke kanan dan kiri player.animations.add('left', [0, 1, 2, 3], 10, true); player.animations.add('right', [5, 6, 7, 8], 10, true); //membuat sprite bintang stars = game.add.group(); //mengaktifkan physics untuk stars stars.enableBody = true; // membuat 12 bintang di layar for (var i = 0; i<12; i++) { //membuat star dari grup stars var star = stars.create(i * 70, 0, 'star'); //menambahkan gravity untuk star star.body.gravity.y = 300; //membuat nilai random untuk tiap bintang star.body.bounce.y = 0.7 + Math.random() * 0.2; } //menambahkan score pada game scoreText = game.add.text(16, 16, 'Score: 0', {fontSize:'32px', fill: '#000'}); //membuat kontrol karakter cursors = game.input.keyboard.createCursorKeys(); } function update() { // Collide player dan stars dengan platforms game.physics.arcade.collide(player, platforms); game.physics.arcade.collide(stars, platforms); //melakukan cek apabila player bersentuhan dengan star, dan melakukan fungsi collectStar game.physics.arcade.overlap(player, stars, collectStar, null, this); // reset player velocity player.body.velocity.x = 0; if (cursors.left.isDown) { //bergerak ke kiri player.body.velocity.x = -150; player.animations.play('left'); } else if (cursors.right.isDown) { //bergerak ke kanan player.body.velocity.x = 150; player.animations.play('right'); } else { //tidak bergerak player.animations.stop(); player.frame = 4; } //memberikan player kemampuan untuk melompat apabila tombol arrow atas ditekan if (cursors.up.isDown && player.body.touching.down) { player.body.velocity.y = -350; } } function collectStar (player, star) { //menghilangkan sprite bintang dari layar star.kill(); //melakukan update pada score saat fungsi collectStar score += 5; scoreText.text = 'Score: ' + score; } </script> </body> </html>
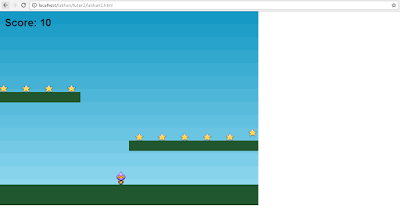
5. Tampilan dari game yang sudah kita buat akan tampil seperti berikut setelah dijalankan pada local web server.
 |
| Tampilan game |
Dalam code di atas terdapat fungsi-fungsi tambahan seperti fungsi update dan fungsi collectStar, fungsi-fungsi tersebut merupakan fungsi javascript tambahan yang kita butuhkan untuk melakukan berbagai macam aksi terhadap karakter yang ada pada game yang kita buat.
Apabila kawan-kawan masih bingung tentang langkah-langkah membuat game di atas, berikut ini ada video tutorial tentang pembutan game dengan framework phaser.
Demikian artikel tentang Tutorial Membuat Game Sederhana dengan Framework Phaser, meskipun tutorial ini sangat sederhana sekali semoga tutorial ini bisa bermanfaat. Bagi yang kurang jelas tentang bagaimana membuat game menggunakan framework phaser seperti contoh di atas, kawan-kawan bisa mendownload file-nya DI SINI.
 Flash & Reset
Flash & Reset
Berikan Komentar
<i>KODE</i><em>KODE YANG LEBIH PANJANG</em>Notify meuntuk mendapatkan notifikasi balasan komentar melalui Email.